-
728x90
1. styled-components
자바스크립트 파일 안에 스타일을 정의하고 React 컴포넌트처럼 활용
별도의 CSS 파일을 만들지 않고 하나의 파일 안에 스타일을 관리하고 싶을 때, 스타일 코드와 컴포넌트 코드 간 결합을 나누고 싶을 때 유리
Sass 문법 활용 가능
이것을 CSS-in-JS 라고 한다!
2. 설치하기
npm i styled-components npm i styled-components@latest나는 npm i styled-components로 설치하면
Cannot read properties of null (reading 'edgesOut') 에러가 났는데 아래 처럼 @latest 를 붙여주어 최신버전으로 설치했다.
설치가 다 되면 package.json에 styled-components가 추가가 된다.
3. 시작하기
예시 1.
import styled from "styled-components";상단에 styled를 import해준다.
const Button = styled.button` background: lightblue; border: none; padding: 12px 40px; cursor: pointer; `;만약 버튼을 컴포넌트로 만든다고 할 때
Button이라는 컴포넌트를 만들고 스타일 적용 시 styled. 뒤에 button 태그를 넣어 `` 템플릿 리터럴 안에 스타일을 작성해준다.
function App() { return <Button>클릭</Button> }그렇게 하면 위 코드와 같이 컴포넌트처럼 사용할 수 있다.

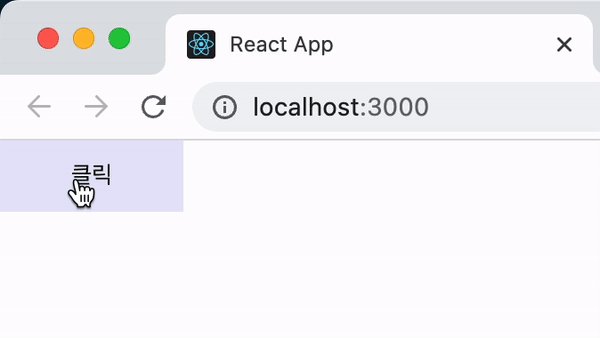
예시 2. (props)
function App() { const [clicked, setClicked] = useState(false); return ( <Button onClick={() => setClicked((bool) => !bool)} clicked={clicked}> 클릭 </Button> ); }useState()로 clicked 상태와 setClicked라는 상태 업데이트 함수를 정의한다. 초기값은 false
버튼을 클릭할 때 마다 setClicked함수를 호출해서 clicked 상태를 토글링 한다.(false -> true -> fasle)
const Button = styled.button` background: ${({ clicked }) => (clicked ? "orangered" : "lavender")}; border: none; padding: 12px 40px; cursor: pointer; `;clicked props값에 따라 삼항연산자를 사용하여 clicked인 경우에는 버튼 색상이 "orangered" 혹은 "lavender"로 바뀐다.

예시 3. (선택자)
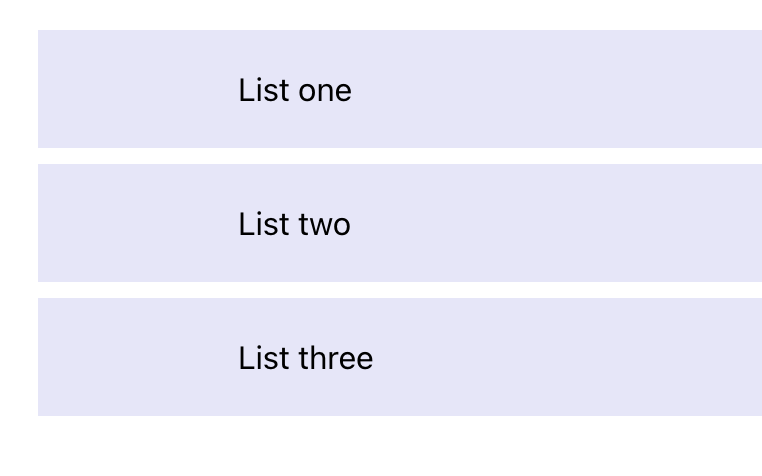
function App() { return ( <List> <ListItem>List one</ListItem> <ListItem>List two</ListItem> <ListItem>List three</ListItem> </List> ); }List컴포넌트와 ListItem컴포넌트가 있다. 이 컴포넌트들은 styled.components를 사용하여 ul, li 요소로 만들려고 한다.
const List = styled.ul` dlsiplay: flex; flex-direction: column; `; const ListItem = styled.li` padding: 20px 100px; background: lavender; list-style: none; & + & { margin-top: 8px; } `;여기서 & 은 자기 자신, & + & 은 자기 자신에서 그 다음 형제 요소인 ListItem에 대해서만 스타일 속성을 추가한다. (자기 자신 제외)

'React, Next' 카테고리의 다른 글
[React] SPA와 라우팅 (0) 2023.05.10 [React] React로 TodoList 만들기 (0) 2023.05.09 [React] React 이벤트 처리 (0) 2023.05.06 [React] React Hooks (0) 2023.05.05 [React] React Props와 State (0) 2023.05.04 댓글
Written by Jieun
👩🏻💻 내 마음대로 Today I Learned
