-
728x90
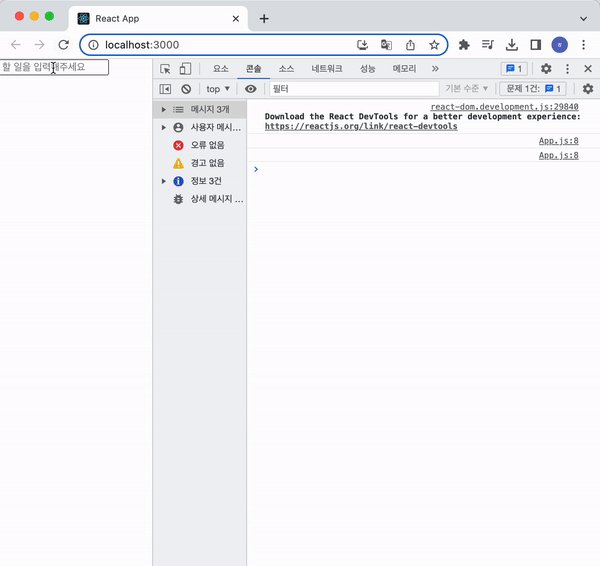
function App() { const [toDo, setToDo] = useState(""); const onChange = (event) => setToDo(event.target.value); console.log(toDo); return ( <div> <form> <input onChange={onChange} value={toDo} type="text" placeholder="할 일을 입력해주세요" ></input> </form> </div> ); }1. useState를 사용해서 toDo 상태 변수를 선언해준다. (초기값은 빈 문자열)
2. onChange 이벤트 핸들러는 input 태그에 값을 입력할 때 마다 onChange() 함수가 호출 된다.
3. 정의한 onChange 함수는 event 객체의 target 속성을 사용하여 발생한 요소를 가져오고 value로 그 요소의 값을 가져올 수 있다.
4. setToDo 함수는 toDo의 상태 변수를 업데이트 해주는 함수, 그래서 setToDo함수를 호출해서 toDo값을 업데이트 시켜줄 수 있다.
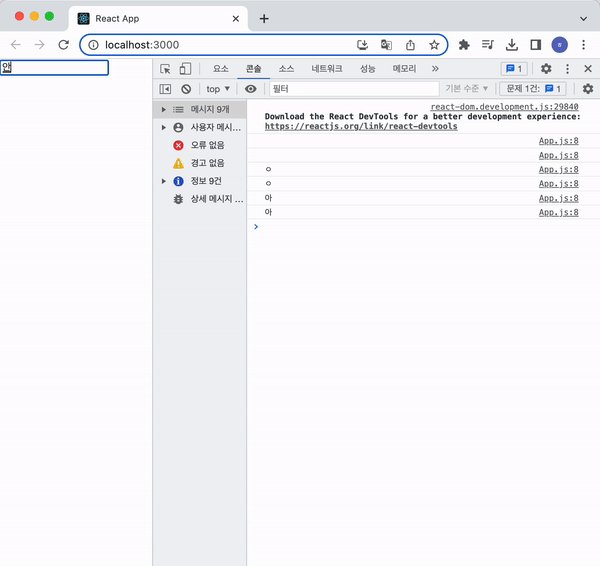
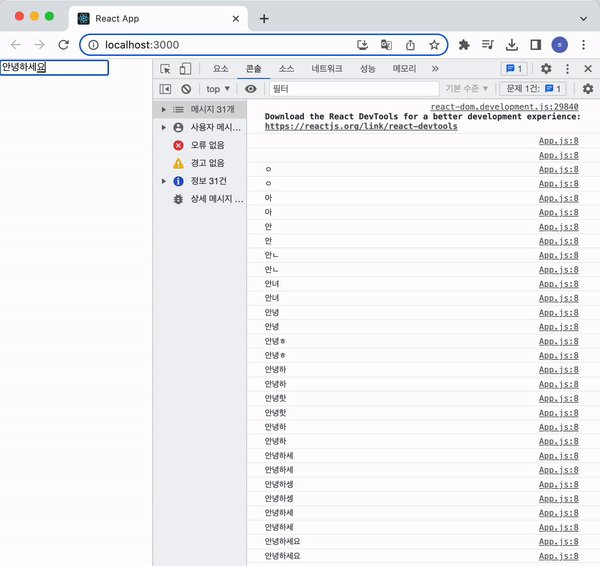
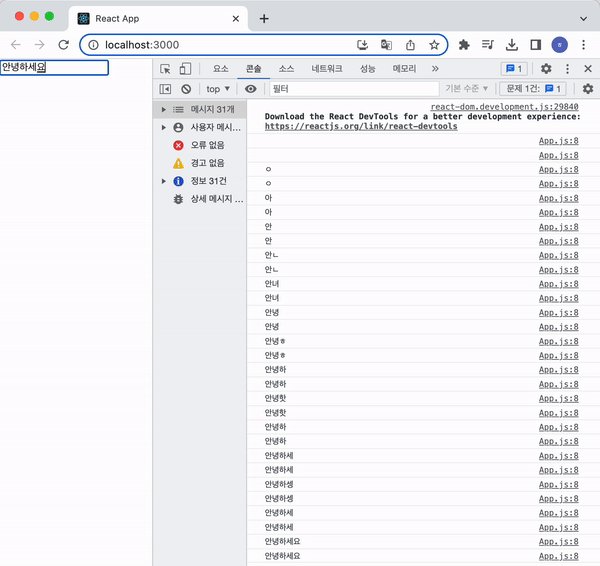
그래서 toDO를 콘솔에 찍어보면

function App() { ... const onSubmit = (event) => { event.preventDefault(); if (toDo === "") { return; } setToDo(""); }; return ( <div> <form onSubmit={onSubmit}> <input onChange={onChange} value={toDo} type="text" placeholder="할 일을 입력해주세요" ></input> <button>추가</button> </form> </div> ); }1. form 안에 button을 추가해준다. onSubmit 이벤트 핸들러는 form 요소에서 폼을 제출하기 위해 버튼을 클릭하면 onSubmit 함수가 호출 된다.
2. 폼 제출 하여 함수가 호출되면, event.preventDefault()를 추가해서 이벤트 기본 속성(새로고침)을 막아준다.
3. 만약 toDo가 빈 문자열이면(현재 input value가 toDo), return으로 함수를 종료하고 값이 비어있지 않으면 폼 제출 시 setToDo 함수로 ToDo를 빈 문자열로 설정한다. (toDo를 직접 변경하면 x)

function App() { const [toDo, setToDo] = useState(""); const [toDos, setToDos] = useState([]); const onSubmit = (event) => { ... setToDos((currentArray) => [toDo, ...currentArray]); }; return ( <div> <h1>My To Dos {toDos.length}</h1> <form onSubmit={onSubmit}> <input onChange={onChange} value={toDo} type="text" placeholder="할 일을 입력해주세요" ></input> <button>추가</button> </form> </div> ); }본격적으로 입력된 내용을 배열에 담아 화면에 뿌려주려고 한다.
1. toDos 상태 변수를 선언하고 setToDos로 toDos의 상태를 업데이트 시켜줄 수 있다. 초기값은 [] 빈배열
2. 폼 제출 시 toDos 배열에 toDo를 추가해야하기 때문에 새로운 배열을 만들어야 한다. (기존배열에 아이템을 추가하면 리액트가 상태변화를 인식하지 못하기 때문에 재랜더링이 되지 않는다.) 이때 배열 앞에 ...를 사용하면 기존 배열을 새로운 배열로 복사할 수 있다.
3. currentArray는 현재 배열. 이걸 매개변수로 toDos 상태값을 참조한다. 그래서 currentArray 맨 앞에 toDo값을 추가한 새로운 배열을 반환한다.
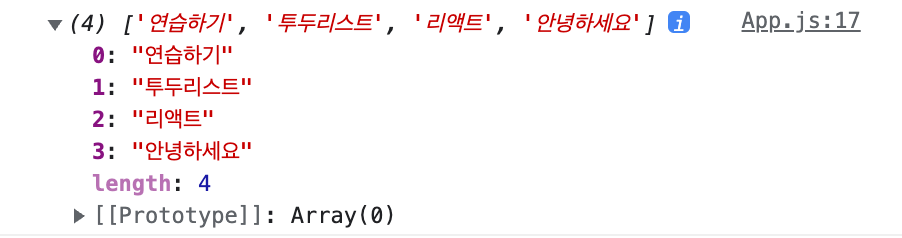
콘솔에 toDos를 찍어보면 배열에 잘 담겨있다.

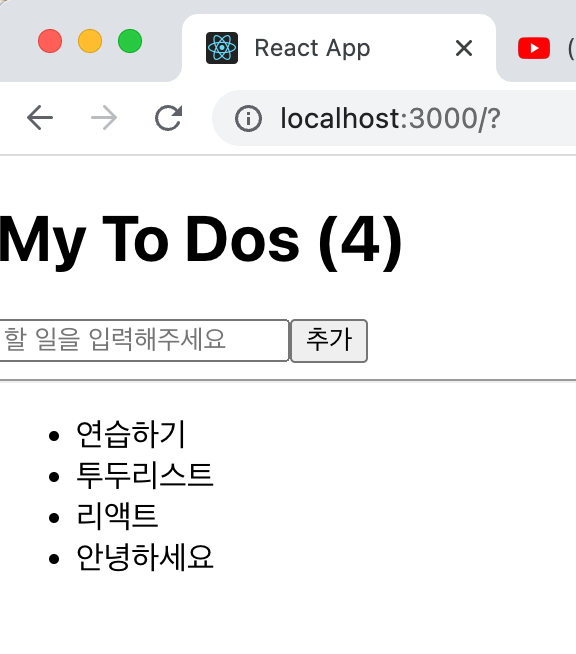
return ( <div> ... <hr /> <ul> {toDos.map((item, index) => (<li key={index}>{item}</li>))} </ul> </div> ); }ul, li 태그를 이용해 화면에 그려주기
1. map()함수는 toDos 배열의 각 요소에 콜백함수를 실행하는데 그 결과로 새로운 배열을 반환한다. map()함수의 첫번째 파라미터는 현재값, 두번째 파라미터는 index값을 가져올 수 있다.
2. key 값을 입력해주지 않으면 에러가 발생하는데 리액트 랜더링 시 prop이 필요하기 때문에 배열의 고유한값인 인덱스로 설정해줬다.

간단한 TODOLIST 완성!!
'React, Next' 카테고리의 다른 글
[Redux] Redux란? (0) 2023.05.18 [React] SPA와 라우팅 (0) 2023.05.10 [React] 스타일드 컴포넌트(styled-components) (0) 2023.05.08 [React] React 이벤트 처리 (0) 2023.05.06 [React] React Hooks (0) 2023.05.05 댓글
Written by Jieun
👩🏻💻 내 마음대로 Today I Learned
