-
728x90
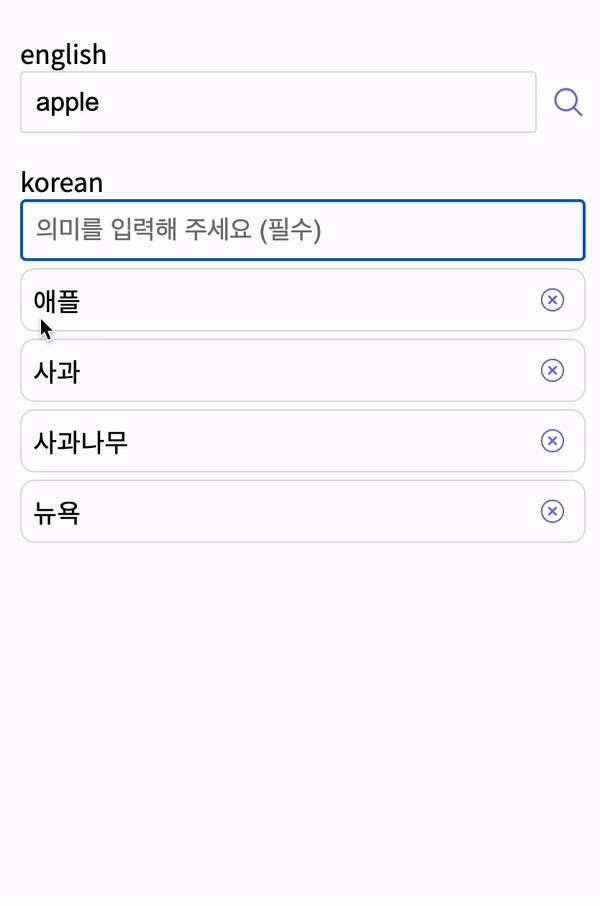
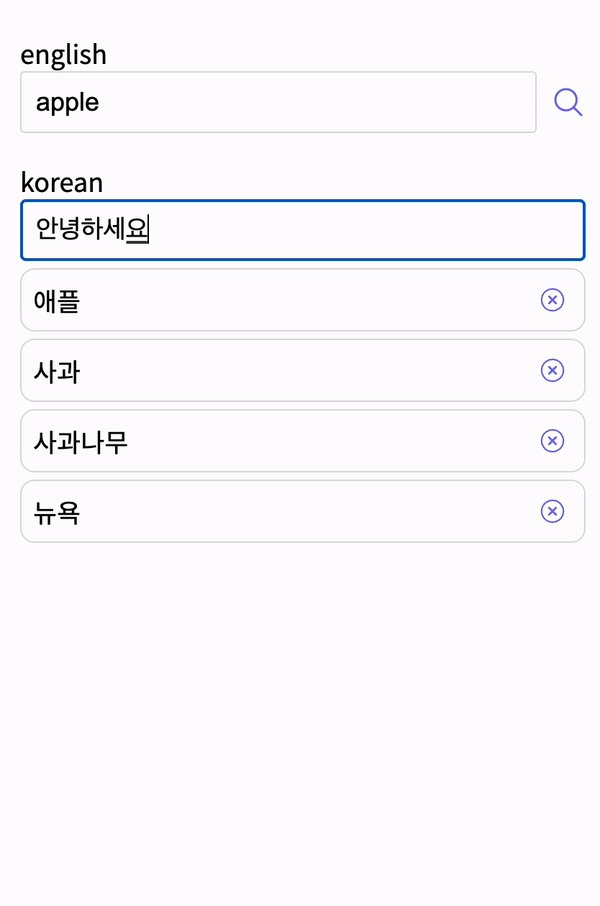
팀프로젝트를 하던 중 이상한 현상을 겪게 됐는데
onKeyDown={e => { if (e.key === 'Enter') { e.preventDefault(); handleAddMeaning(); } }}
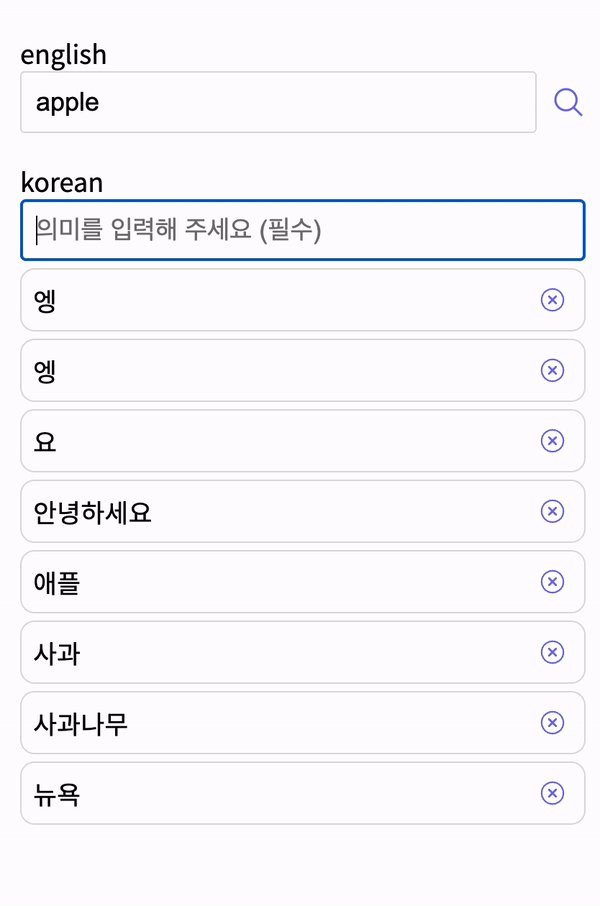
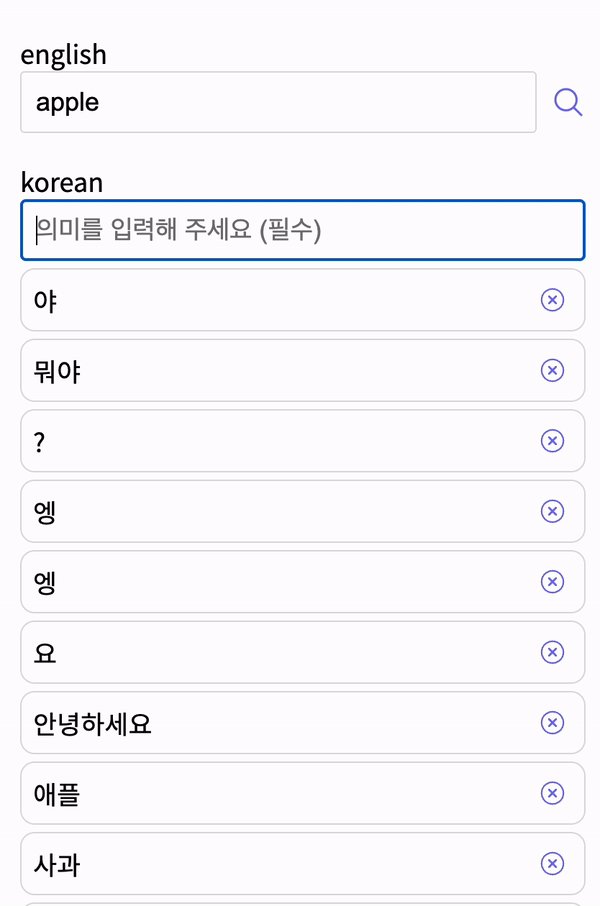
한글을 입력하고 엔터를 누르면 끝글자가 자꾸 중복 출력되는 현상이 발생했다. 근데 또 영어는 괜찮았다 (?)
지피티를 괴롭혔는데 이제는 사용하진 않지만 작동은 되는 onKeyPress를 알려주길래 그냥 그걸로 사용하려고 했다.
vsc에 코드를 작성하면 onKeyPress가 취소선이 되어있어서 찝찝해하던 참에
!e.nativeEvent.isComposing 코드를 발견했다ㅜㅜ
onKeyDown={e => { if (e.key === 'Enter' && !e.nativeEvent.isComposing) { e.preventDefault(); handleAddMeaning(); } }}onKeyUp, onKeyDown은 한글 입력 방식(조합)에 문제가 있는데
isComposing 속성으로 입력이 완료 되었는지 여부를 확인할 수 있다고 한다.
isComposing이 false여야 입력이 완료되었음을 나타낸다.
'React, Next' 카테고리의 다른 글
[React] useNavigation()과 useLocation()로 페이지 간 값 전달하기 (0) 2023.05.30 [React] 커스텀 훅(Custom Hooks) 만들기 (0) 2023.05.28 [Redux] Redux란? (0) 2023.05.18 [React] SPA와 라우팅 (0) 2023.05.10 [React] React로 TodoList 만들기 (0) 2023.05.09 댓글
Written by Jieun
👩🏻💻 내 마음대로 Today I Learned
