-
728x90
1. document.createElement("tagName")
지정된 이름의 HTML요소 생성
2. document.createTextNode("textNode")
선택한 요소에 텍스트 삽입
🔎 하지만 createElement로 생성만 했을 뿐, DOM트리와는 아무런 관계가 없기 때문에
DOM트리에 삽입하기 위해선 노드를 연결시켜야 한다.3. node.appendChild(aChild)
부모 노드의 자식노드 리스트 중 마지막 자식노드로 삽입
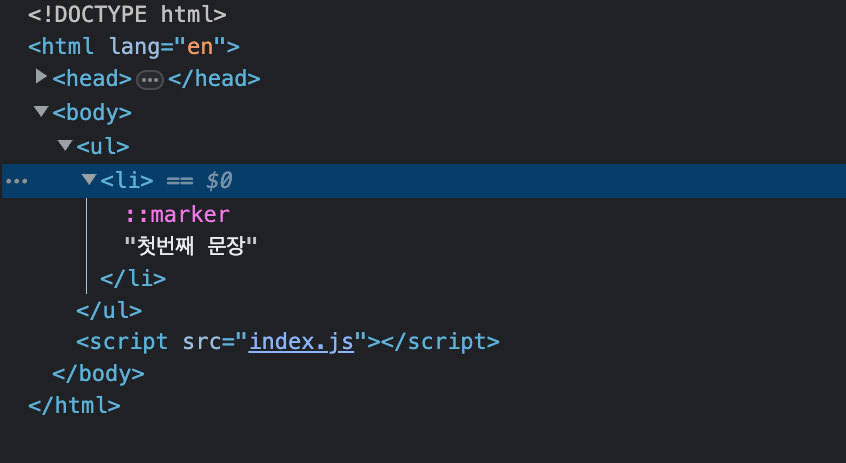
const myUl = document.querySelector("ul"); const myLi = document.createElement('li'); const myText = document.createTextNode('첫번째 문장'); myUl.appendChild(myLi); // ul태그에 li태그를 자식노드로 삽입 myLi.appendChild(myText); // li태그에 text노드 삽입
<ul>안에 <li> 태그가 들어가고 그 안에 문자열이 잘 들어가있다 'JavaScript, TypeScript' 카테고리의 다른 글
[JS] var, let, const 차이점 (0) 2023.03.16 [JS] 자바스크립트 this (0) 2023.03.15 자바스크립트 element.classList (0) 2023.03.11 [JS] 자바스크립트 Event (위임, 전파, 루프) (0) 2023.03.10 자바스크립트 DOM이란? (0) 2023.03.09 댓글
Written by Jieun
👩🏻💻 내 마음대로 Today I Learned
