-
728x90

1. API키 발급받기
문서: https://apis.map.kakao.com/web/guide/
카카오맵 개발자 사이트: https://developers.kakao.com/사용하기 전 카카오맵 개발자 사이트에 들어가 키를 발급받아야 한다.



애플리케이션 추가하기를 클릭 후 앱이름, 사업자명, 카테고리 정보를 넣어준다.
플랫폼을 등록할 땐 도메인이 있으면 도메인 주소를 넣으면 되는데 개발환경이기 때문에 http://localhost:3000 으로 등록을 해줬다.
이렇게 자바스크립트 키까지 발급 받았으면
생성한 React 프로젝트 안에 있는 public - index.html에 있는 header에 아래 코드와 함께 자바스크립트 키를 넣어주면 된다.
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>2. 지도 띄우기
문서를 보면 다 html, javascript 코드로 되어있는데 지도 띄우는 과정을 React Hooks를 사용해서 바꿔보려고 한다.
<!DOCTYPE html><html><head><meta charset="utf-8"/><title>Kakao 지도 시작하기</title></head><body><div id="map" style="width:500px;height:400px;"></div><script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script><script>var container = document.getElementById('map');var options = {center: new kakao.maps.LatLng(33.450701, 126.570667),level: 3};var map = new kakao.maps.Map(container, options);</script></body></html>문서에서 지도 띄우는 방법은 위 코드처럼 되어있는데
kakao 객체는 window에서 가져오도록 하고,
getElementById()를 대체하기 위해 useRef()를 사용해서 지도 컨테이너에 접근할 수 있는데
useRef를 사용할 때 .currnet를 붙여야 DOM요소에 직접 접근이 가능하다.
또한 useEffect 훅을 사용해서 컴포넌트가 마운트 될 때 실행할 수 있도록 해준다.
import React, { useEffect, useRef } from "react";const { kakao } = window;export const Map = () => {const container = useRef(null); // 지도 컨테이너 접근useEffect(() => {const position = new kakao.maps.LatLng(33.450701, 126.570667);const options = {center: position, // 지도의 중심 좌표level: 3, // 지도 확대 레벨};const map = new kakao.maps.Map(container.current, options);}, []);return (<div style={{ width: "500px", height: "500px" }} ref={container}></div>);};
원하는 위치의 위도, 경도를 넣어서 지도의 중심위치를 지정하고, 스타일까지 지정해주면 지도가 나오는 걸 볼 수 있다!
만약 주소로 좌표값을 알고싶다면 카카오맵에서 제공하는 kakao.maps.services.Geocoder()를 사용하면 된다.
https://apis.map.kakao.com/web/documentation/#services_Geocoder
3. 마커 생성
지도까지 띄워봤으니 지정한 위치에 마커를 표시하려고 한다.
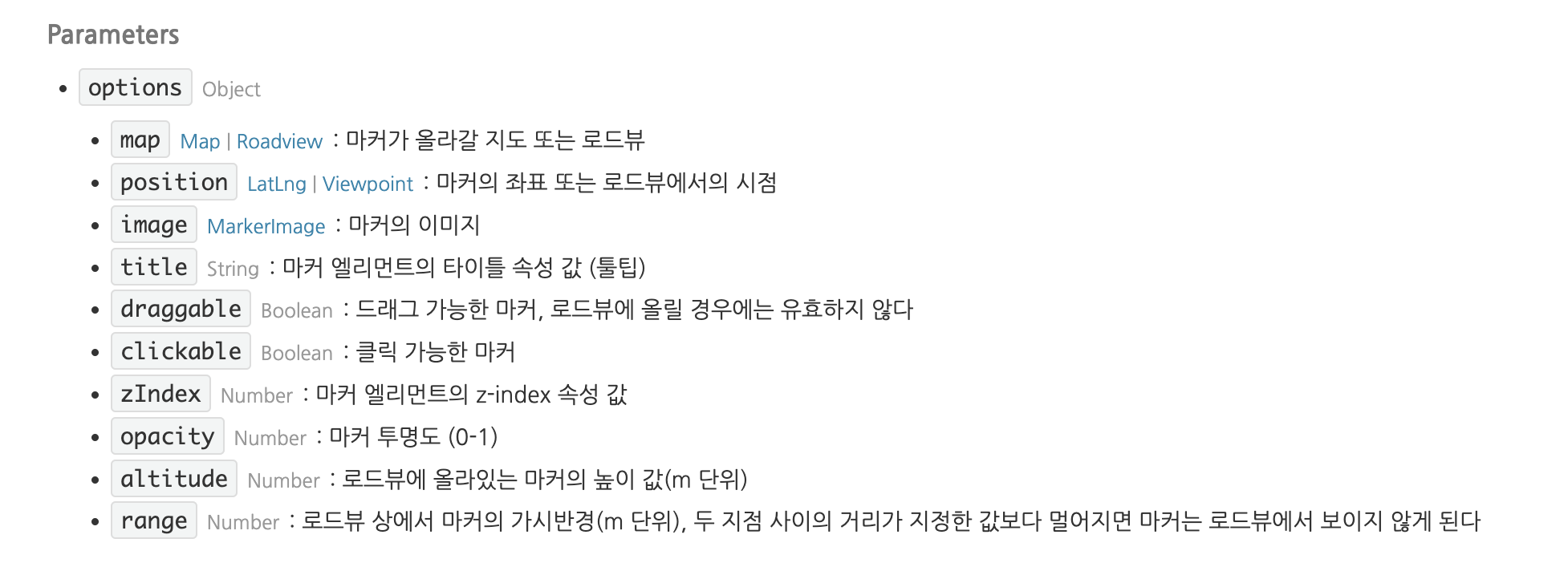
useEffect(() => {...const map = new kakao.maps.Map(container.current, options);const imageSrc = "https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/markerStar.png";const imageSize = new kakao.maps.Size(24, 35);const markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize);// 마커 생성const marker = new kakao.maps.Marker({ position, image: markerImage });// 마커가 지도 위에 표시되도록 설정marker.setMap(map);}, []);https://apis.map.kakao.com/web/documentation/#Marker

마커를 생성할 때 기본 마커가 아닌 별도의 이미지를 지정할 수도 있고, 지도가 아닌 로드뷰에도 마커를 표시할 수 있다.

완성!
'React, Next' 카테고리의 다른 글
[React] 리액트 생명주기 (Life Cycle) (0) 2024.03.03 [React] Virtual DOM 이해하기 (0) 2024.02.27 [React] 올바른 초기값 설정하기 (0) 2024.01.17 [React] React로 모달창 구현하기 (0) 2024.01.02 [React] 데이터 엑셀 저장 기능 구현하기 (0) 2023.12.29
Written by Jieun
👩🏻💻 내 마음대로 Today I Learned

